선언적 구문
SwiftUI는 선언형 구문이라고 한다.
그동안 명령형 구문을 사용해서 UI를 작성했기에 강조하는 것이겠죠?
무슨 차이일까요?
명령형 구문은 아래와 같이 일일이 다 알려주는 것입니다.
마치 네비게이션처럼 안내해주죠.

명령형 구문이 '어떻게'에 집중한다면 선언형은 '무엇을'에 집중합니다.
선언형 구문
1. 강남역에서 교대역까지 도보로 이동.
이게 된다고??? 자동완성 같은 느낌인가... 아직 어떻게 그게 가능하다는건지 잘 와닿지 않았습니다.
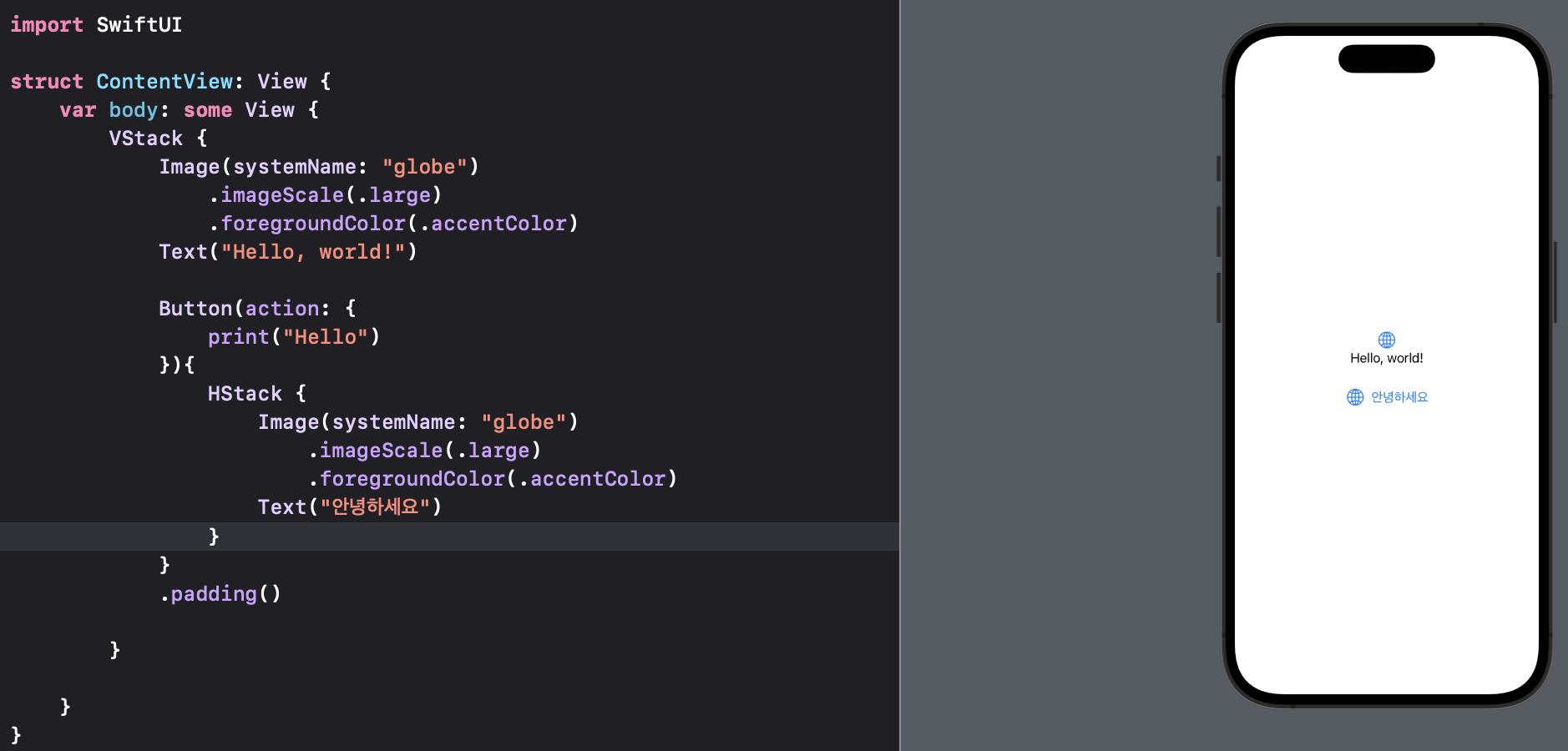
SwiftUI의 선언적 구문 (Decorative syntax)
Interface Builer같은 별도의 레이아웃 설계도구와 그 산출물인 Xib또는 Storyboard에 의존 X
-> 화면을 구성하는 컴포넌트들의 레이아웃과 모양에 대한 세부 사항을 직접 설계하는 고민과 시간 절약
SwiftUI는 단순하면서도 직관적인 구문을 이용하여 화면설계 가능
-> 레이아웃이 실제로 구축되는 방식의 복잡함을 고민할 필요X
-> 사용자 인터페이스가 어떤 모양이어야 하는지 코드를 이용해 선언하는 방식으로 레이아웃 생성

오토레이아웃을 사용해서 XIB의 레이아웃을 배치하는 것으로부터 자유로워질 수 있다는 것 자체가 큰 메리트로 느껴졌습니다. 직접 SwiftUI를 사용해서 뷰를 배치시켜보니 마치 HTML과 CSS로 뷰를 그리는 것과 비슷하다는 느낌을 받았습니다.
UIKit에서 코드로 뷰를 그리게되면 SwifUI프리뷰를 직접 import해서 사용하거나 직접 시뮬레이터에 돌려보는 게 아니라면 뷰를 볼 수 없기에 불편했었는데 바로 옆에 기본적으로 뷰를 미리 보여주는 프리뷰 캔버스는 너무 편리했습니다.
모든 컴포넌트를 일일이 만들어줄 필요가 없기 때문에 이름짓기로부터 어느정도 자유로워졌다고 합니다.
var backButton = Button() 안 해도 됩니다 ㅎㅎ
기본적으로 레이아웃에 포함될 컴포넌트 선언
컴포넌트에 포함될 레이아웃 매니저 종류 명시
속성을 설정하기 위한 수정자(modifier) 사용
-> 위와 같이 선언하면 세부적인 기능(Constraint, 렌더링 등)들은 SwiftUI가 자동 처리해줌으로 앞서 언급한 선언적 구문이 가능하다고 할 수 있겠습니다.
'SwiftUI' 카테고리의 다른 글
| [SwiftUI] FileImporter 권한 요청 (0) | 2023.02.09 |
|---|---|
| [SwiftUI] View scene window이란? UIKit에서도 본 거 같은데? (0) | 2022.12.18 |
| [SwiftUI] SwiftUI의 특징을 살펴보면서(2) - 데이터 주도적(Data driven) (0) | 2022.10.21 |
| [SwiftUI] SwiftUI를 처음 만나서... 개요 (2) | 2022.10.18 |




댓글